type
Post
status
Published
date
Mar 11, 2023
slug
047
summary
这是一种简单的更新notionNext版本的方法
category
200 学习
tags
工具
password
Property
Mar 28, 2023 01:58 PM
author
冬冬
icon
NotionNext是tangly1024开发的一款免费开源的网站生成工具,能够将Notion笔记时时渲染成静态博客网站。使用这种搭建网站方式不需要服务器、域名,只要笔记就能够搭建独立的个人博客网站。本网站便是以这种方式建立的,包含Notion + NotionNext + Vercel三个部分。更详细的内容见tangly1024的文章,https://tangly1024.com/article/notion-next。
虽然项目已经很成熟了,但是作者仍然会对使用过程中出现的bug、新特性等等进行修补并且更新版本。notionnext有多重部署方式,作者的网站对github fork部署方式提供了两种更新方法。
- 删除github仓库,重新部署
- 使用git合并代码。
详细内容见
但是呢,这两种方法对我等小白来说都有所缺点:重新部署的话,费劲;使用git合并代码对于大多数用户来说,还需要学习一下git。鉴于此,本人提出了一种简单的折中方法,仅仅使用浏览器,通过四步能够快速更新NotionNext版本。
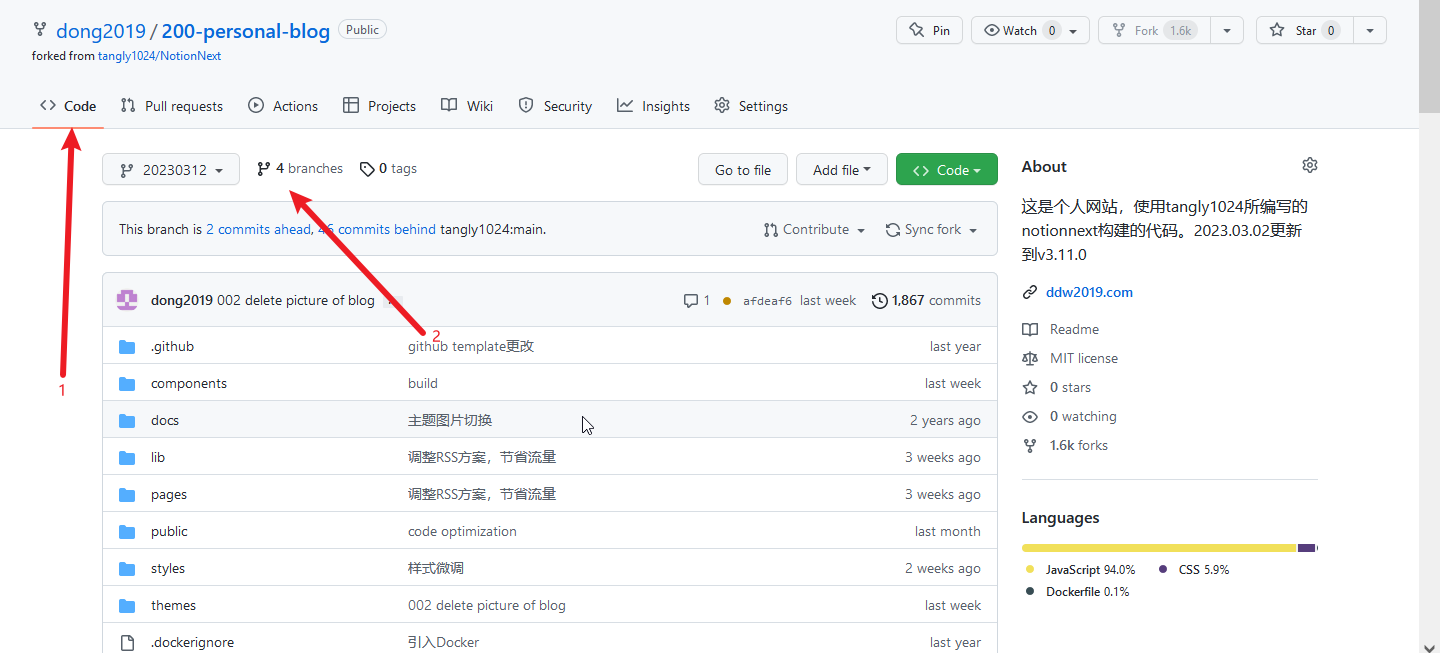
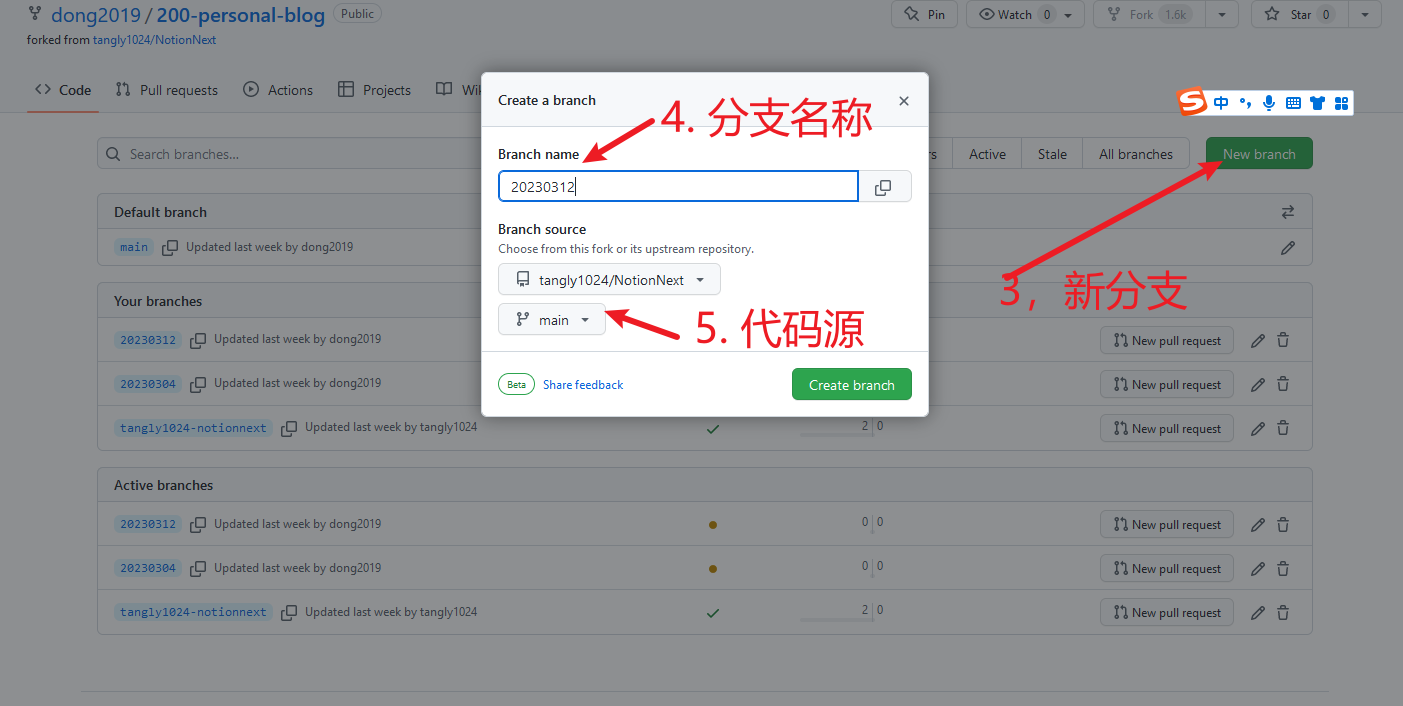
第一步,github仓库 新建分支
这一步的目的是在github当中,建立一个新的分支。而这个分支的源代码还是来自于tangly1024的main分支。


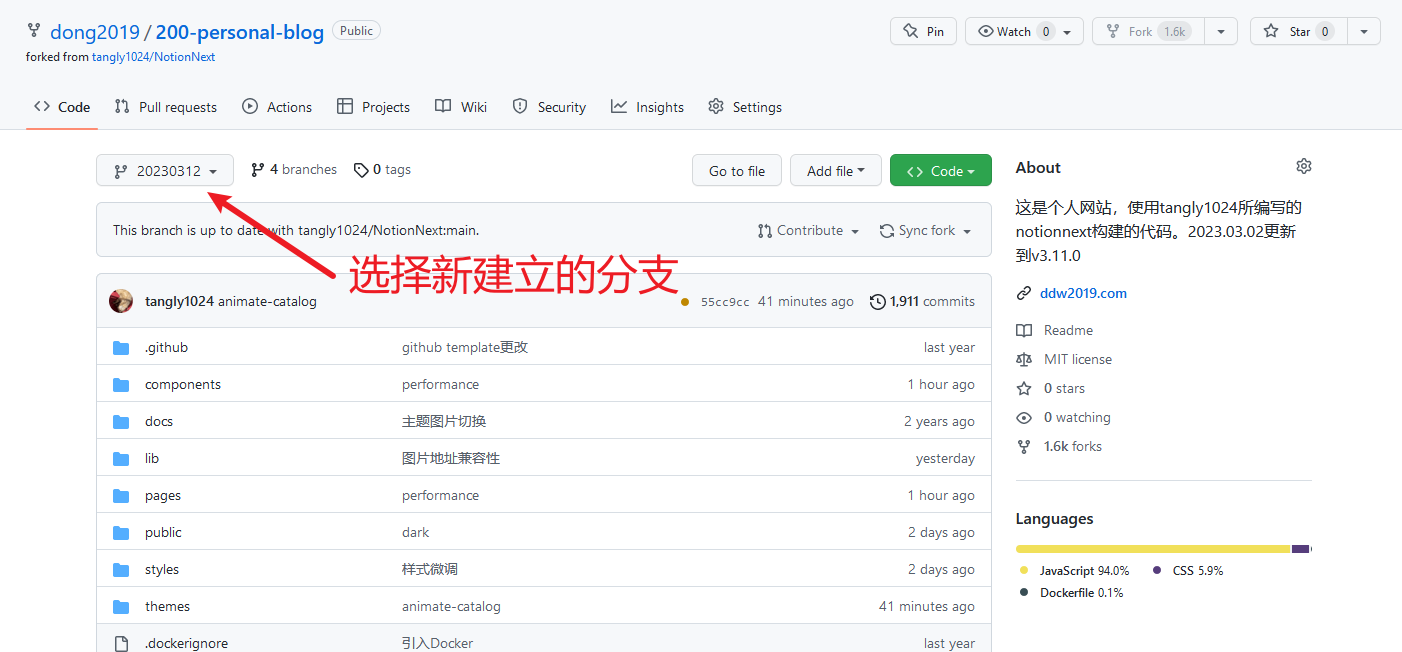
第二步,github仓库,修改新建分支中的配置文件

选择新建立的分支,按照第一次配置blog.config.js方法修改配置文件(以及其他的修改文件,如主题文件)。当然也可以直接把之前的配置文件复制后粘贴上去。如果不知道修改了啥,看你上一个分支的commit,那里面会写你修改了什么东西。
github部分的内容就完成了,建立了一个新分支,然后修改了配置文件。
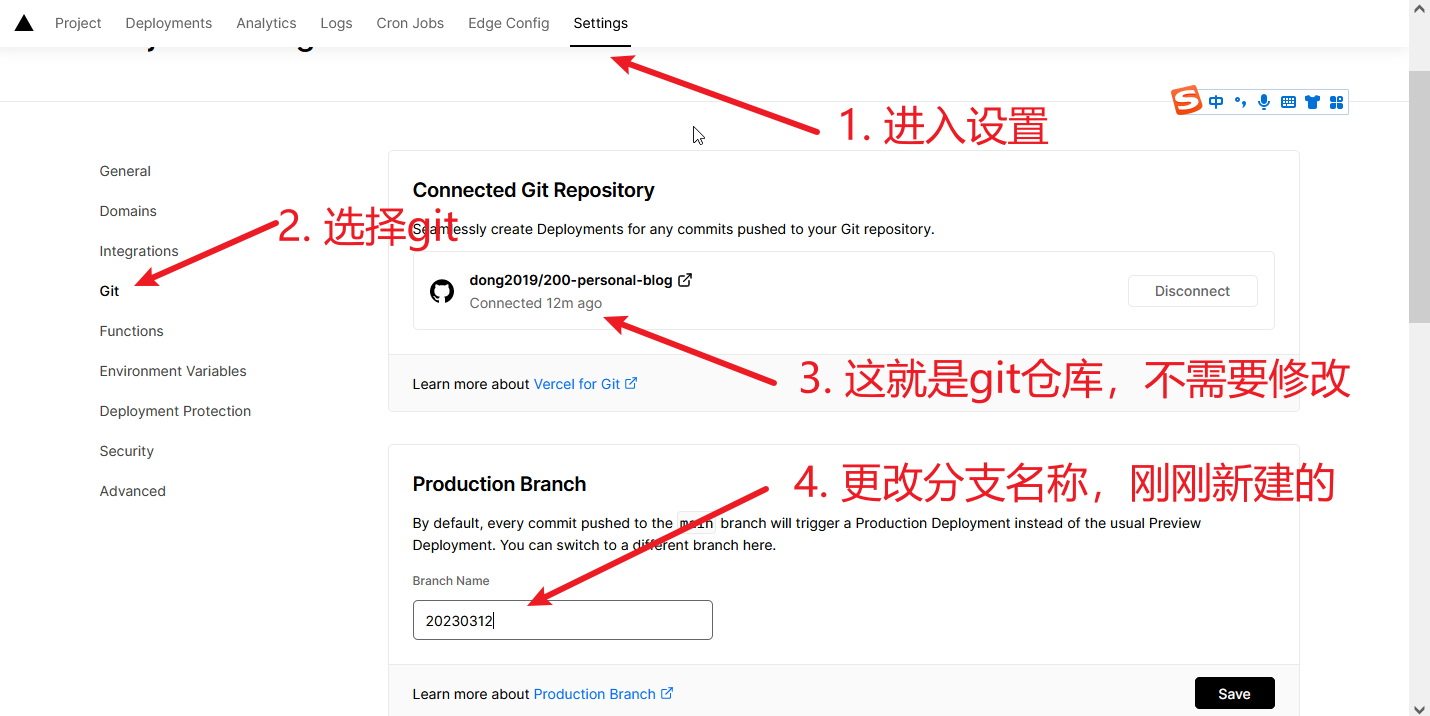
第三步,vercel项目,更换分支名
这部分更加简单,更改一下网站的分支名称

进入项目当中,选择设置——git,更改分支名称。
第四步,vercel,重新部署并且推送
进入到项目中,看看正在使用的分支和已经更改的分支。所以接下来的任务就是把更改的分支变成正在使用的分支。
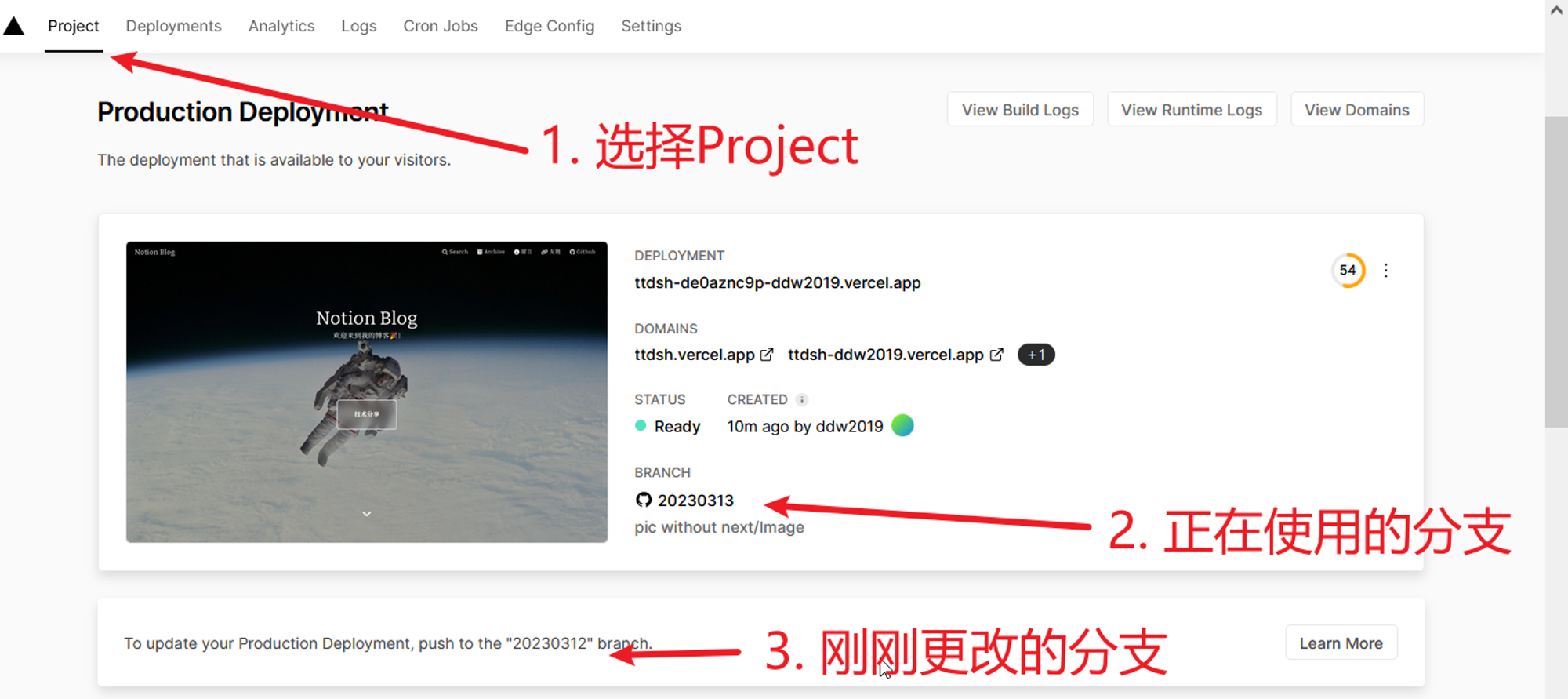
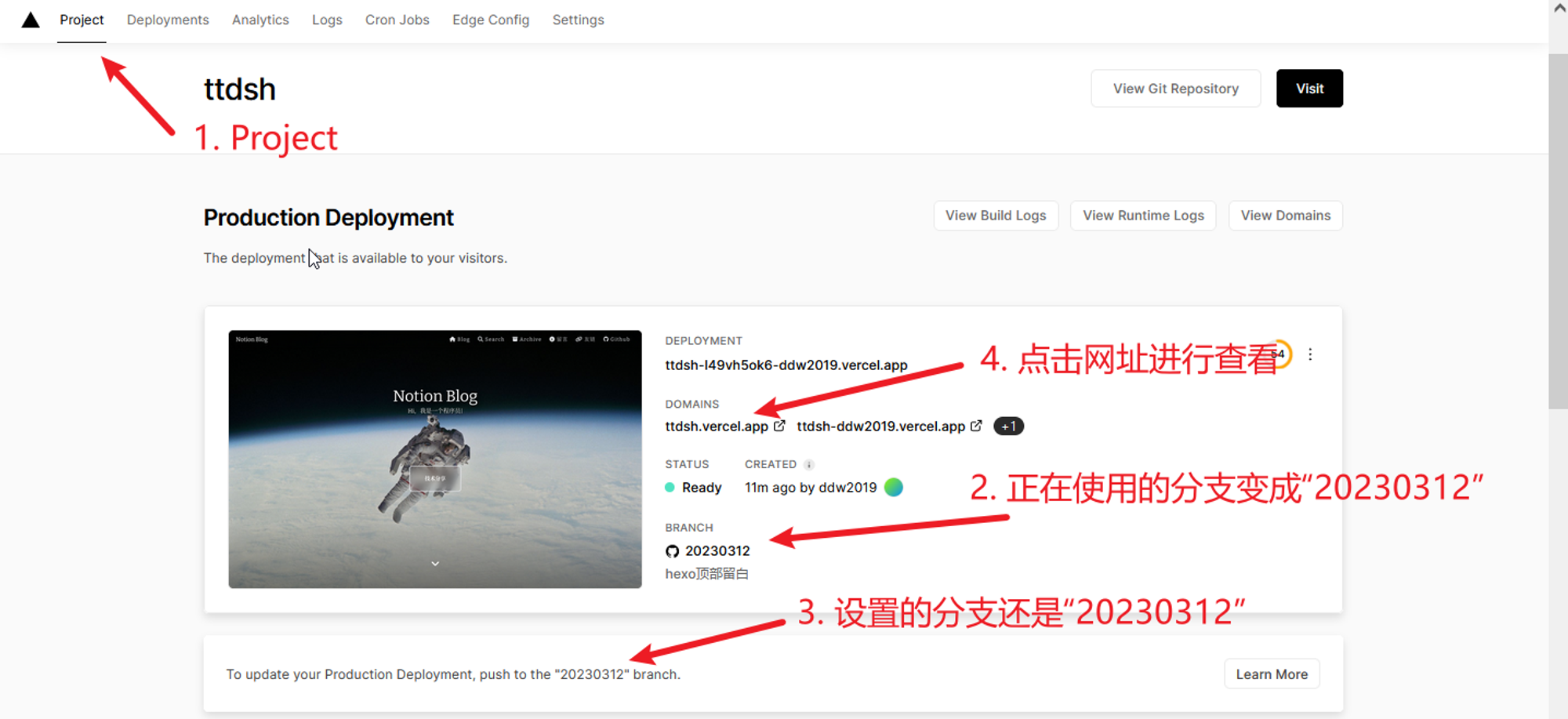
4.1 进入到Project(非操作)

这一步是认识现在的分支情况,判断正在使用的分支和更改的分支各自是哪个。
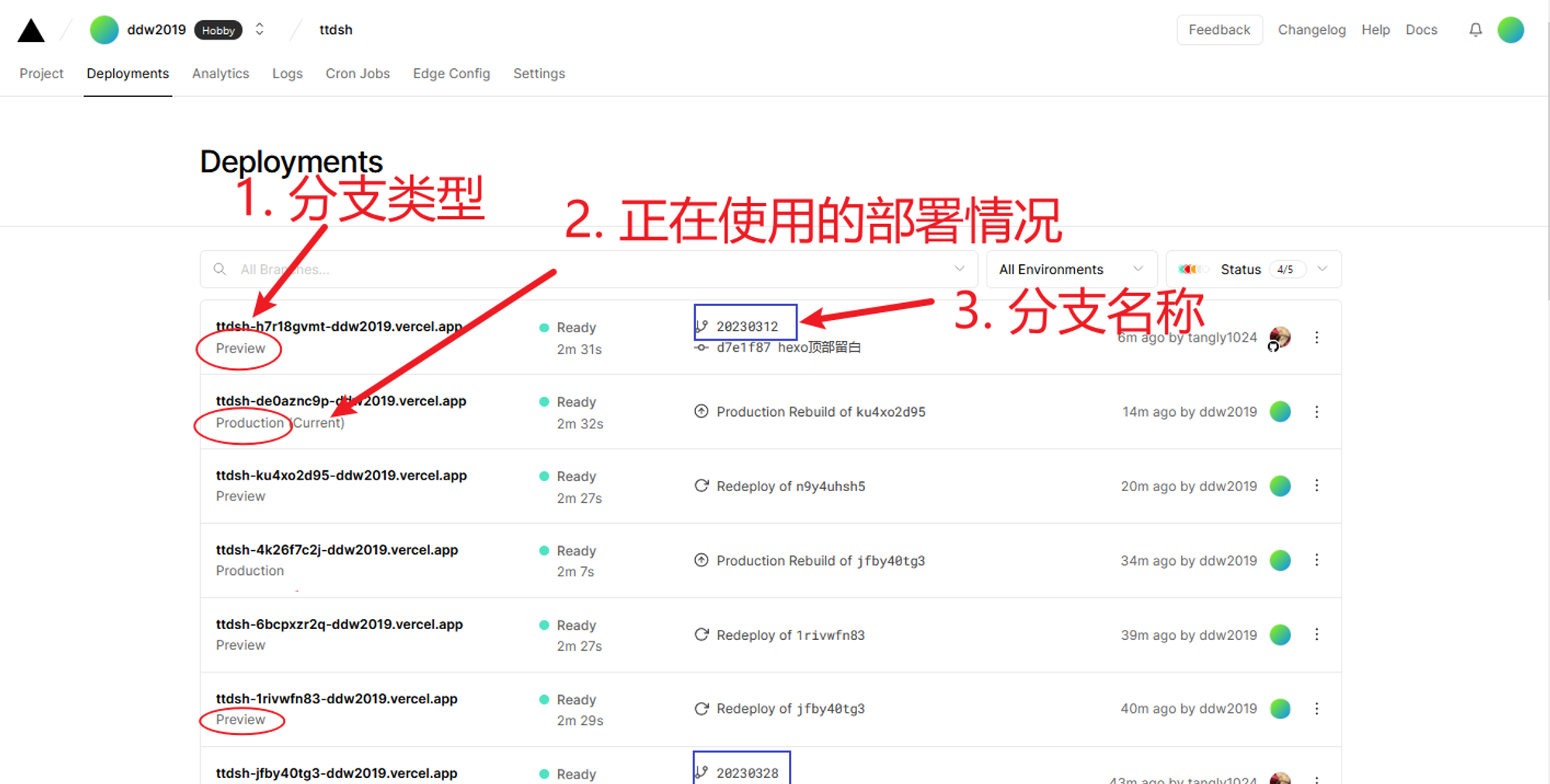
4.2 进入Deployment,观察内容(非操作)
进入其中之后,要先观察一下这里面的内容

在这其中有三个非常重要的内容
- 分支类型
- Preview,预览分支,只是预览,但是不能够在主页现实
- Production,生产分支,具体在首页展示的样子
- 关键词,Current,现在正在使用的生产分支。
- 分支名称,每一个部署都有一个分支名称。
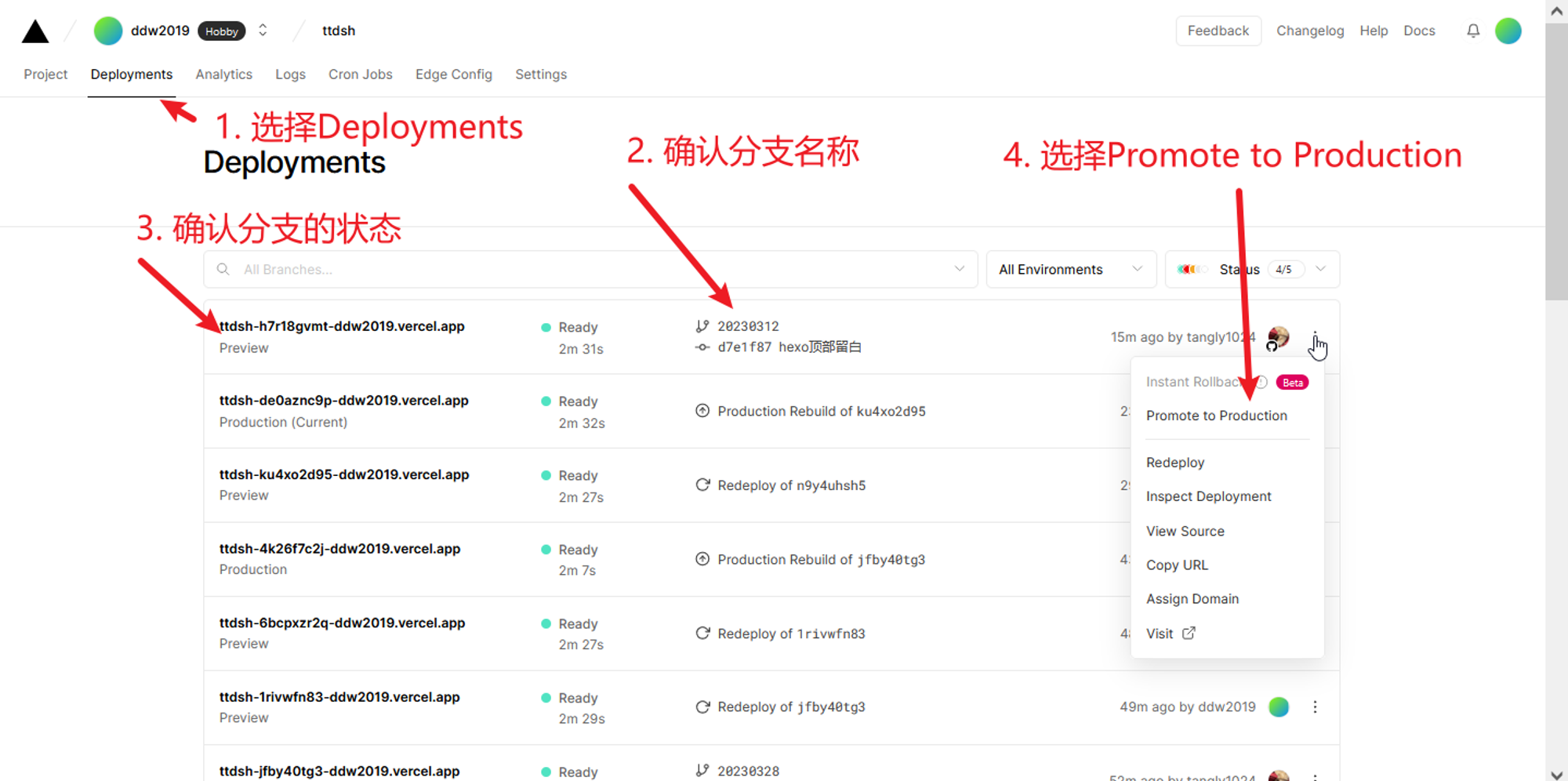
4.3 进入Deployment,选择Promoto to Production
所以接下来的工作便是把预览分支变成生产性分支,并且让后方出现关键词Current

即在此页面,选择Promote to Production,将新建立的分支名称变成Production分支。
第五步,vercel,观察结果,判断是否完成
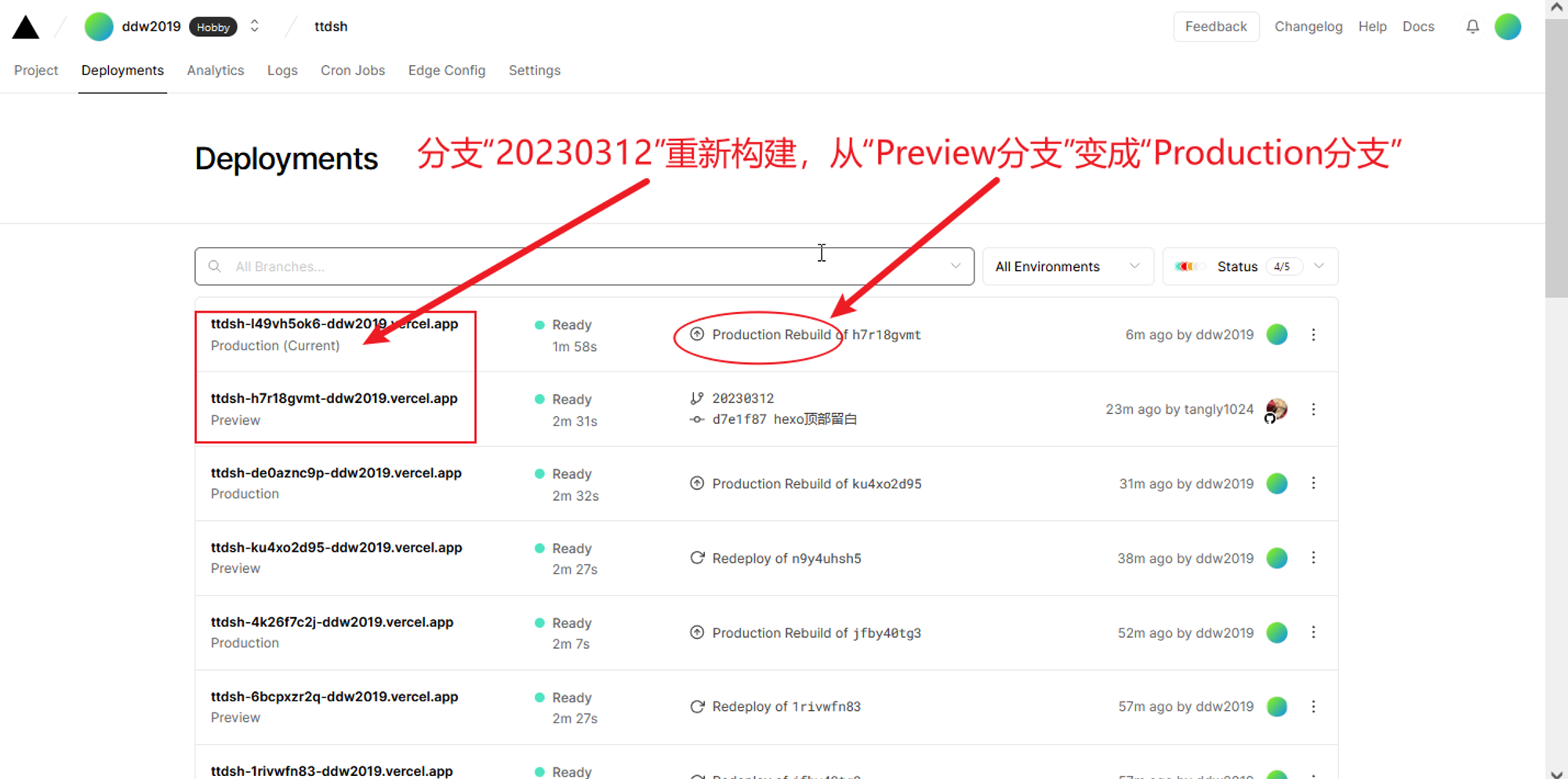
5.1 在Deployment处观察状态

在Deployment当中,发现分支“20230312”重新构建,并且状态变成了“Production(Current)”,说明操作完成
5.2 在Project当中观察状态

进入Project当中后,查看“正在使用的分支”和“设置的分支”,两者一致。
后面点击网址,最终确认是否完成更新。
好了,教程结束。很短的时间内就能够完成上述全部操作。如果有问题的话,请发送邮件到 ddw2019@foxmail.com
感谢下面这位网站的作者,其2023.03.28使用这种方法后提供了反馈(为什么前面三步设置完成后,网站状态还是没有更改完成?),让我补全了第四和第五个步骤。
- 作者:ddw2019
- 链接:https://ddw2019.com/047
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。
相关文章
